FTC: We may earn money or products from the companies mentioned in this post. More.
There are quite a few choices available if you want to track and log your Tesla data. TeslaFi is one of the most popular options around, and you probably use it already. Unfortunately, you’ll also have to share your Tesla token with them, that they will store on their databases, and not many are comfortable doing that.TeslaMate is a powerful, self-hosted data logger for your Tesla. It’s entirely free if you set it up on your local machine. The catch here is that your machine has to always keep running, or you’ll lose all the data. In this comprehensive guide, we are going to walk you through how to set up TeslaMate on your own secure cloud with a custom domain.
Disclaimer: The step-by-step guide below on how to setup TeslaMate on a cloud with your own domain is quite technical. Some technical know-how is recommended before diving in. You’ll also find detailed info about this tool at the developer’s github.
Looking for something else? Don’t forget to check out our roundup of the best Model 3 and Model Y accessories you can get!
Want to sign up for TeslaFi, use our promo code anythingtech for 4 weeks of free trial.
Why TeslaMate?
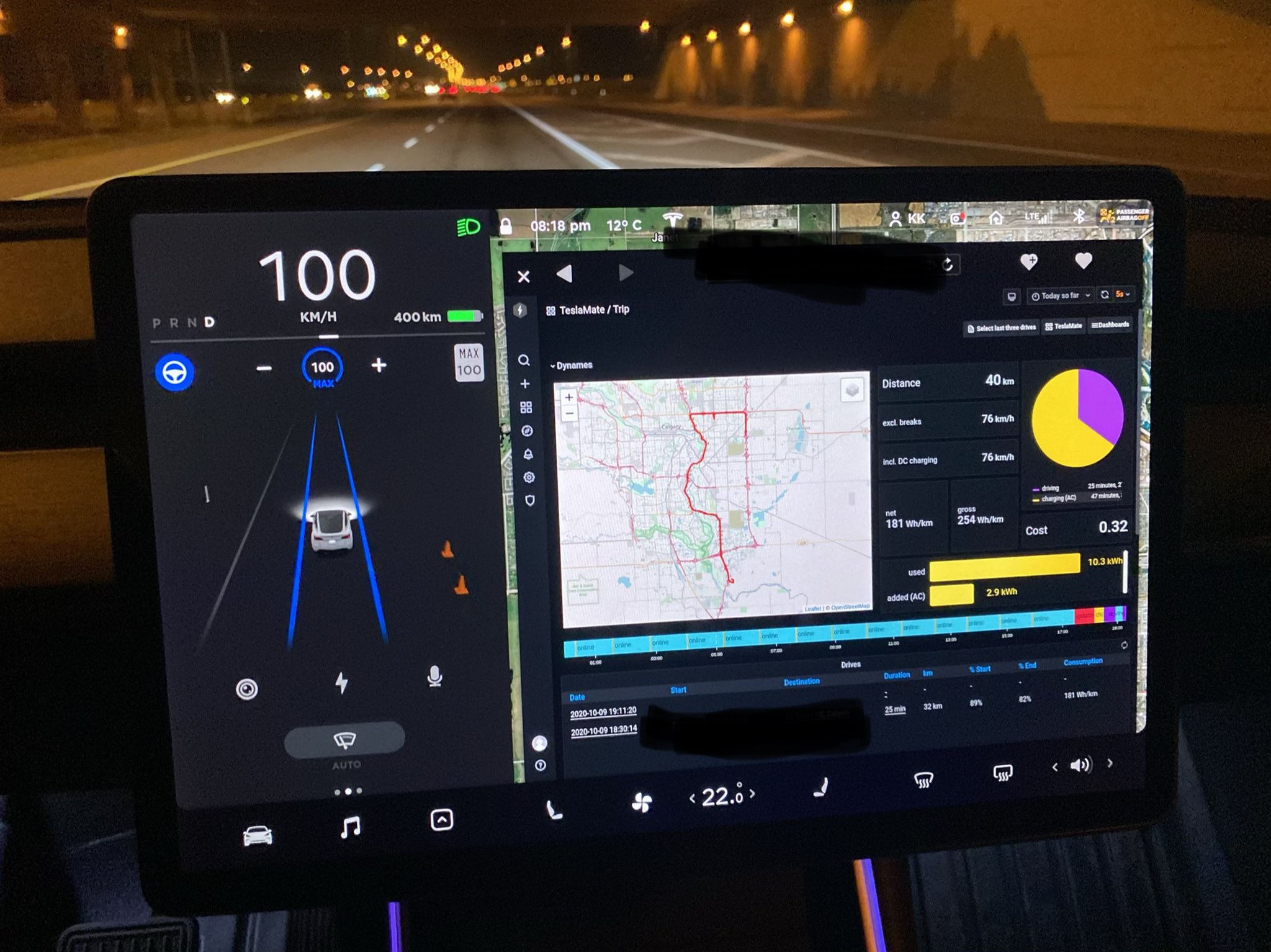
Before diving into how to setup TeslaMate on the cloud, let’s take a look at why this is for you. TeslaMate is the perfect tool for a data geek who likes to visualize and interpret tons of data from your Tesla. A variety of useful metrics are available, including drive and charging reports, efficiency, energy charts, projected range, charging stats, drive Stats, lifetime driving map, to name just a few. This tool is incredibly feature-packed.
One of its most interesting capabilities that deserves a special mention is geo-fencing. You can set up custom locations like home or work, and set your charge cost tracking accordingly. TeslaMate also lets you import TeslaFi data, so you won’t lose anything if you switch over.
How to setup TeslaMate on your own cloud and domain
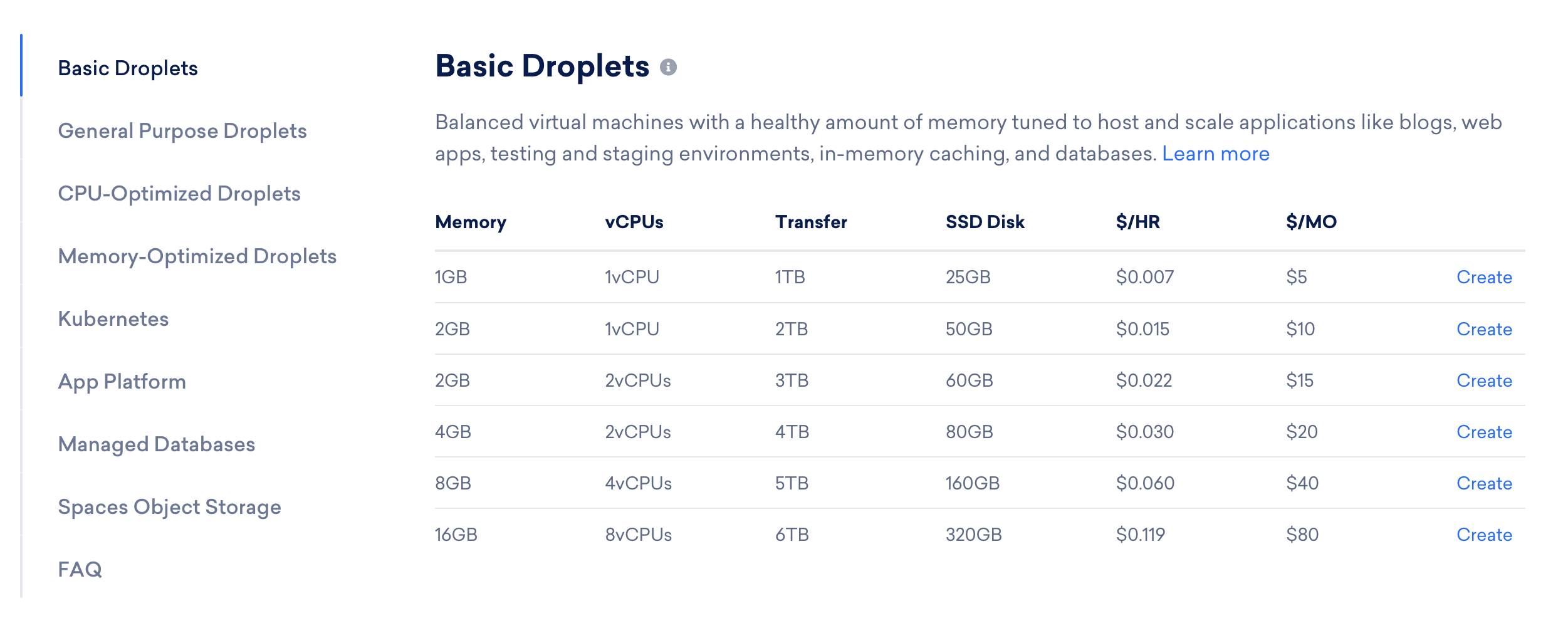
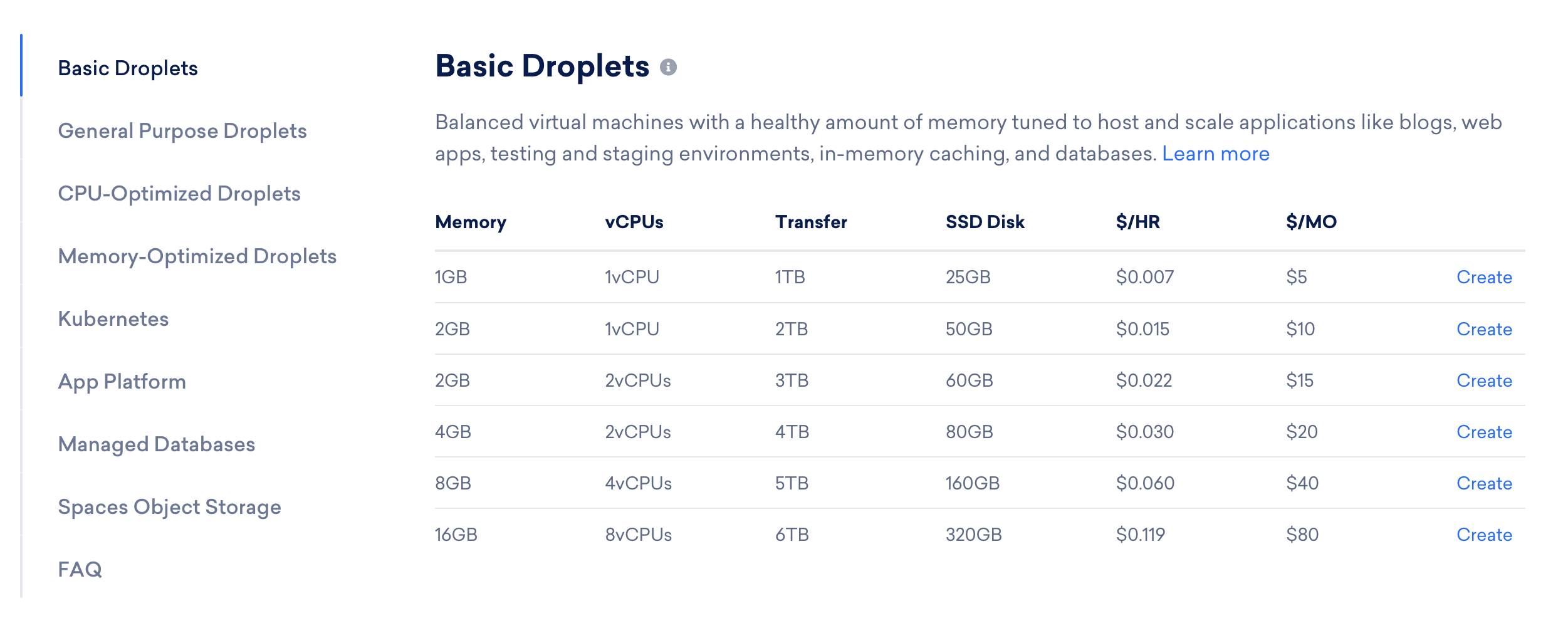
1. Create a droplet: The first thing you need to do is create a Droplet (virtual machines that are in multiple configurations of CPU, memory, and SSD) with DigitalOcean.


The Basic droplet, which gives you 1GB of memory and costs $5 per month, should be more than enough. After creating the droplet, you will get a unique IPv4 address to access this virtual machine from your terminal or any ftp application. This IP address is extremely important, so please make sure that you save this information.
Note: Use our referral link on DigitalOcean to get $100 credit. https://m.do.co/c/1983be370a8f
2. Set up a custom domain: You’ll have to create a custom domain next. Get a custom domain of choice from GoDaddy or any other domain name provider. You don’t have to go fancy or expensive here unless you really really want to.
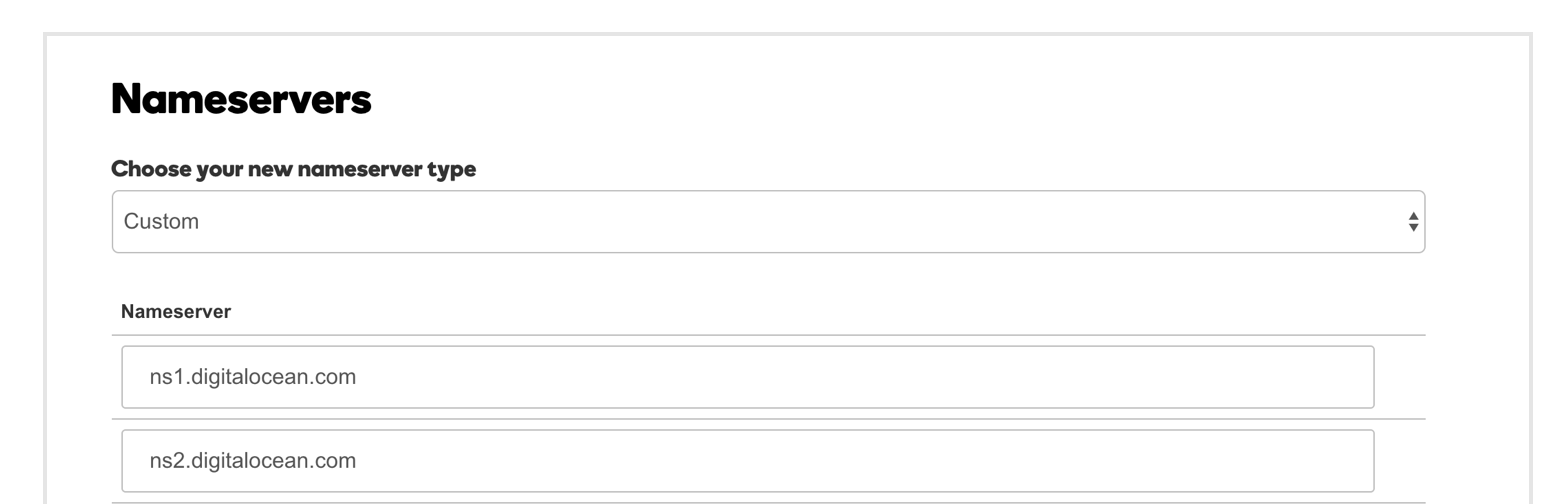
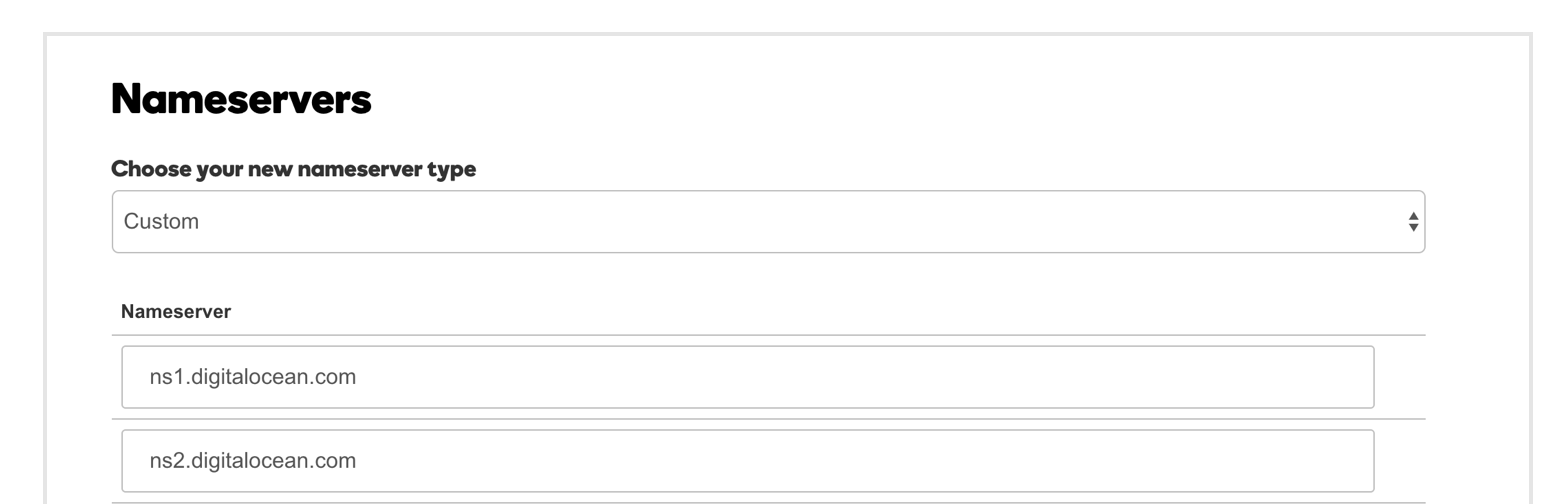
Next, go to manage domains > DNS settings. Update your name servers to point to the DigitalOcean name servers ns1.digitalocean.com and ns2.digitalocean.com


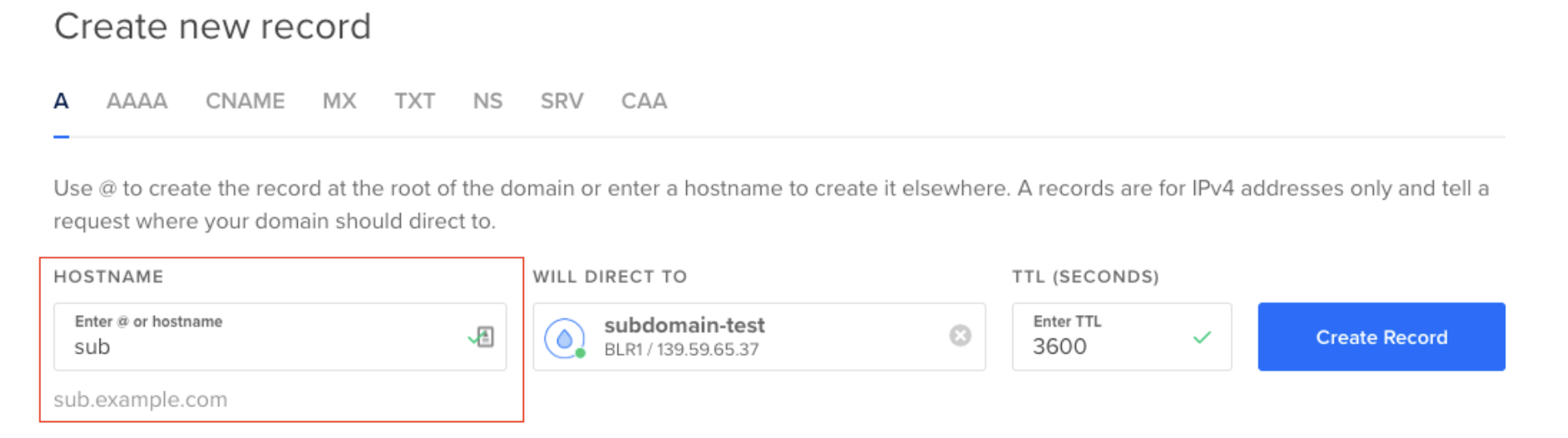
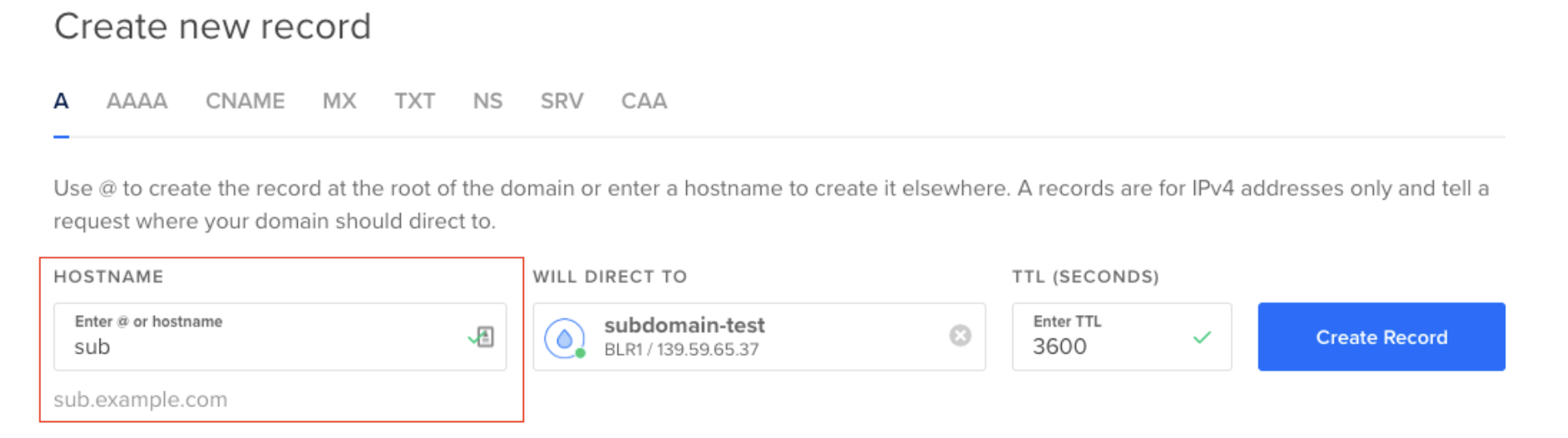
3. Head back to the DigitalOcean account. Under the “domains” section, create subdomain records for the two new subdomains you will need.
- One subdomain will be used for your main dashboard. Ex: dashboard.mydomain.com.
- The other subdomain will be for your Grafana visualization dashboard. Ex: visuals.mydomain.com


4. Prepare your Docker file and env file:
Create a text file, paste the content below and save as “docker-compose.yml“
version: "3"
services:
teslamate:
image: teslamate/teslamate:latest
restart: always
depends_on:
- database
environment:
- DATABASE_USER=${TM_DB_USER}
- DATABASE_PASS=${TM_DB_PASS}
- DATABASE_NAME=${TM_DB_NAME}
- DATABASE_HOST=database
- MQTT_HOST=mosquitto
- VIRTUAL_HOST=${FQDN_TM}
- CHECK_ORIGIN=true
- TZ=${TM_TZ}
volumes:
- ./import:/opt/app/import
labels:
- "traefik.enable=true"
- "traefik.port=4000"
- "traefik.http.middlewares.redirect.redirectscheme.scheme=https"
- "traefik.http.middlewares.auth.basicauth.usersfile=/auth/.htpasswd"
- "traefik.http.routers.teslamate-insecure.rule=Host(`${FQDN_TM}`)"
- "traefik.http.routers.teslamate-insecure.middlewares=redirect"
- "traefik.http.routers.teslamate-ws.rule=Host(`${FQDN_TM}`) && Path(`/live/websocket`)"
- "traefik.http.routers.teslamate-ws.entrypoints=websecure"
- "traefik.http.routers.teslamate-ws.tls"
- "traefik.http.routers.teslamate.rule=Host(`${FQDN_TM}`)"
- "traefik.http.routers.teslamate.middlewares=auth"
- "traefik.http.routers.teslamate.entrypoints=websecure"
- "traefik.http.routers.teslamate.tls.certresolver=tmhttpchallenge"
cap_drop:
- all
database:
image: postgres:13
restart: always
environment:
- POSTGRES_USER=${TM_DB_USER}
- POSTGRES_PASSWORD=${TM_DB_PASS}
- POSTGRES_DB=${TM_DB_NAME}
volumes:
- teslamate-db:/var/lib/postgresql/data
grafana:
image: teslamate/grafana:latest
restart: always
environment:
- DATABASE_USER=${TM_DB_USER}
- DATABASE_PASS=${TM_DB_PASS}
- DATABASE_NAME=${TM_DB_NAME}
- DATABASE_HOST=database
- GRAFANA_PASSWD=${GRAFANA_PW}
- GF_SECURITY_ADMIN_USER=${GRAFANA_USER}
- GF_SECURITY_ADMIN_PASSWORD=${GRAFANA_PW}
- GF_AUTH_BASIC_ENABLED=true
- GF_AUTH_ANONYMOUS_ENABLED=false
- GF_SERVER_ROOT_URL=https://${FQDN_GRAFANA}
volumes:
- teslamate-grafana-data:/var/lib/grafana
labels:
- "traefik.enable=true"
- "traefik.port=3000"
- "traefik.http.middlewares.redirect.redirectscheme.scheme=https"
- "traefik.http.routers.grafana-insecure.rule=Host(`${FQDN_GRAFANA}`)"
- "traefik.http.routers.grafana-insecure.middlewares=redirect"
- "traefik.http.routers.grafana.rule=Host(`${FQDN_GRAFANA}`)"
- "traefik.http.routers.grafana.entrypoints=websecure"
- "traefik.http.routers.grafana.tls.certresolver=tmhttpchallenge"
mosquitto:
image: eclipse-mosquitto:1.6
restart: always
ports:
- 127.0.0.1:1883:1883
volumes:
- mosquitto-conf:/mosquitto/config
- mosquitto-data:/mosquitto/data
proxy:
image: traefik:v2.3
restart: always
command:
- "--global.sendAnonymousUsage=false"
- "--providers.docker"
- "--providers.docker.exposedByDefault=false"
- "--entrypoints.web.address=:80"
- "--entrypoints.websecure.address=:443"
- "--certificatesresolvers.tmhttpchallenge.acme.httpchallenge=true"
- "--certificatesresolvers.tmhttpchallenge.acme.httpchallenge.entrypoint=web"
- "--certificatesresolvers.tmhttpchallenge.acme.email=${LETSENCRYPT_EMAIL}"
- "--certificatesresolvers.tmhttpchallenge.acme.storage=/etc/acme/acme.json"
ports:
- 80:80
- 443:443
volumes:
- ./.htpasswd:/auth/.htpasswd
- ./acme/:/etc/acme/
- /var/run/docker.sock:/var/run/docker.sock:ro
volumes:
teslamate-db:
teslamate-grafana-data:
mosquitto-conf:
mosquitto-data:Next, create another text file, and paste the content below. Save this as a “.env”
TM_DB_USER=teslamate
TM_DB_PASS=secret
TM_DB_NAME=teslamate
GRAFANA_USER=admin
GRAFANA_PW=admin
FQDN_GRAFANA=grafana.example.com
FQDN_TM=teslamate.example.com
TM_TZ=America/Edmonton
LETSENCRYPT_EMAIL=yourperson@example.comNote: Update the .env file above with your desired Grafana user name / PW, FQDN_TM with the first subdomain you created for the main dashboard and FQDN_GRAFANA with the second subdomain you created for the visualization dashboard. Update the TM_TZ with the correct time zone. Get the value for your timezone from https://en.wikipedia.org/wiki/List_of_tz_database_time_zones under the TZ Database name column. Finally, the LETSENCRYPT_EMAIL with your personal email address for getting the “let’s encrypt free SSL certificate” for your domain.
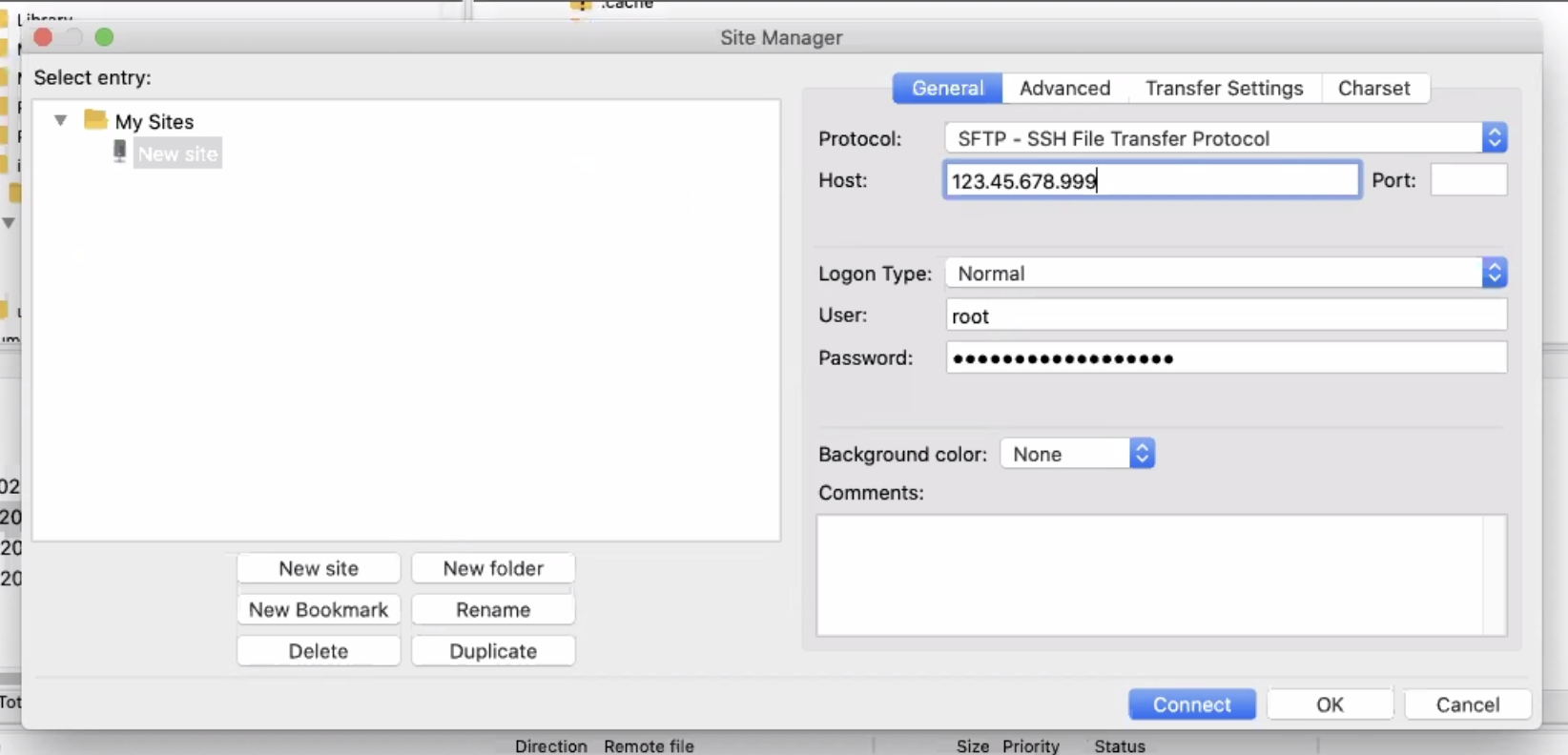
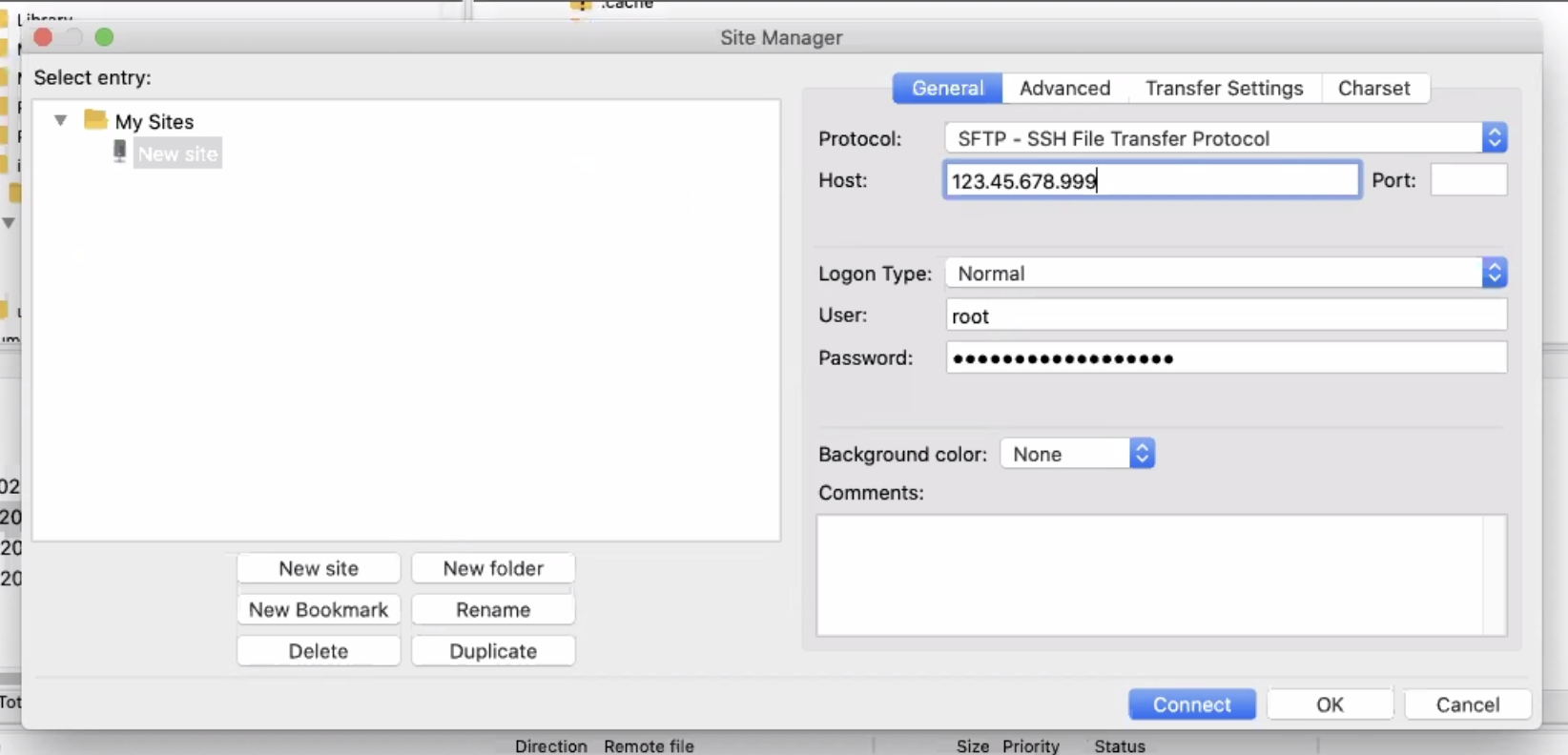
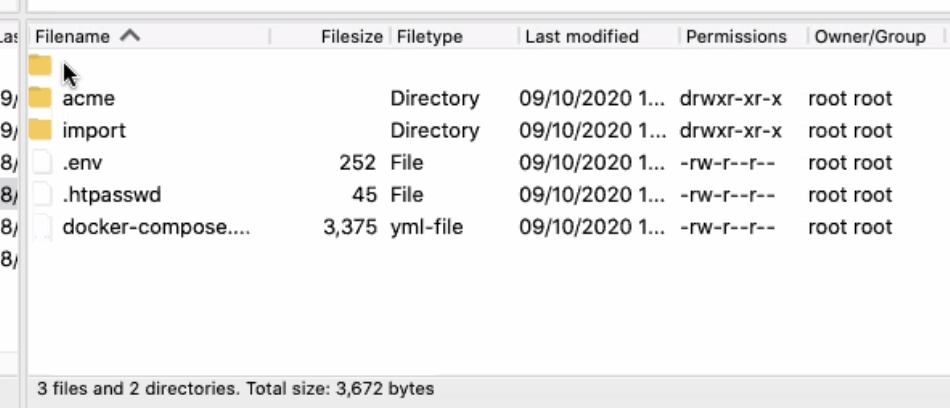
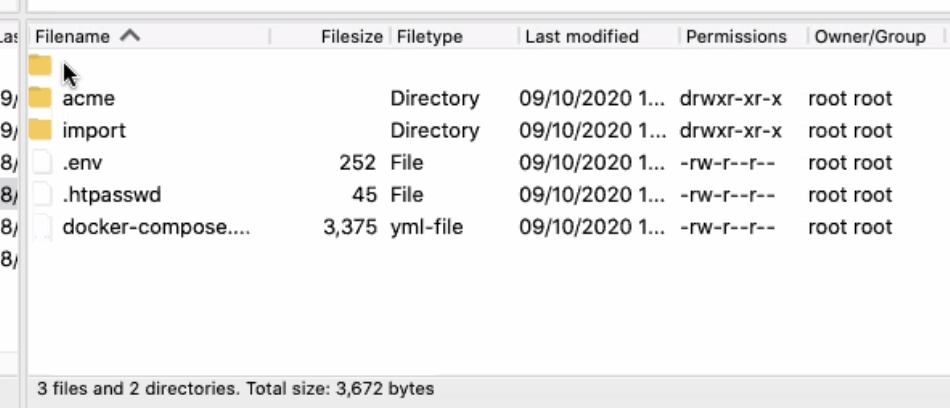
5. Use your desired SFTP-Client like FileZilla to connect to the Droplet using your unique IPv4 address. Upload the docker-compose.yml file, .env file, and create a folder with the name “acme.” Create another folder with the name “import“. You can package all of this into a folder and upload it to the droplet. The screenshots below shows the final state of the folder in your droplet.


Choose the protocol, as shown in the image above, enter the IPv4 address in Host from your DigitalOcean Droplet. The username will be “root” and the password for the droplet that was created during the setup of the droplet.


6. Setup a password for your main dashboard and settings page
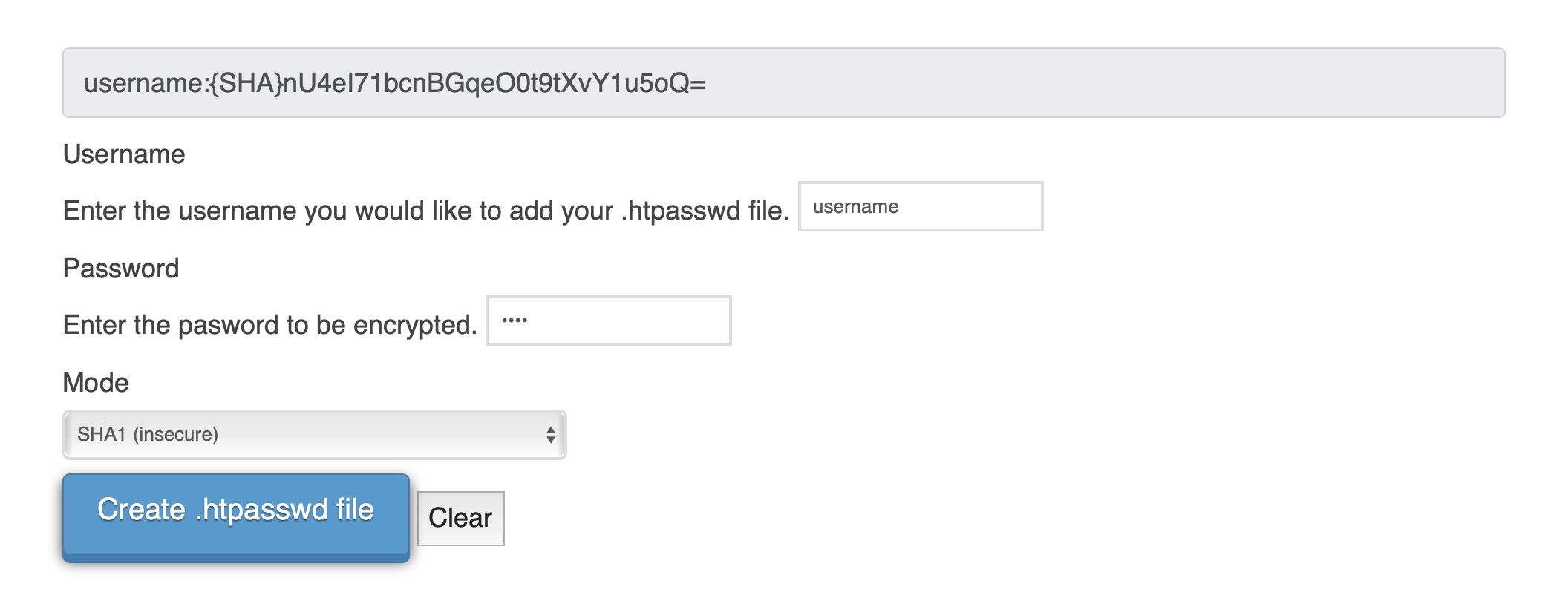
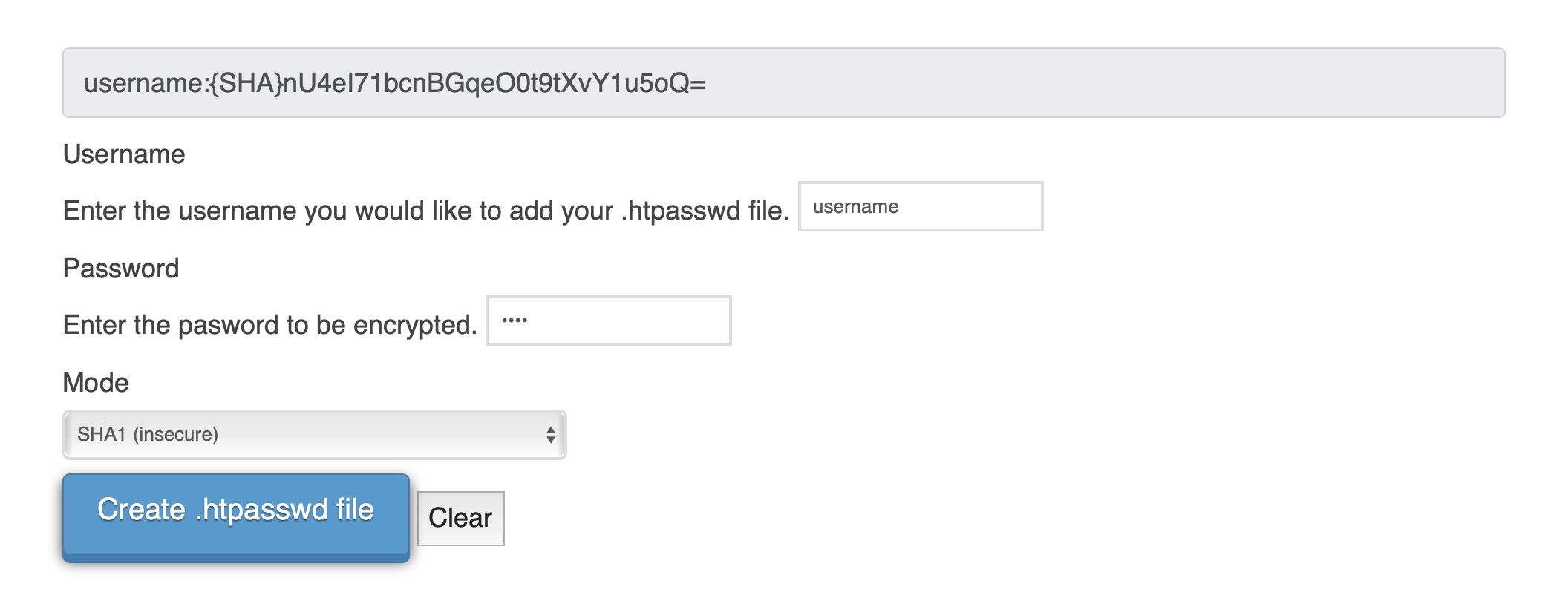
Create a text file with the name “htpasswd”. After you move it into the droplet using FileZilla, rename the file to “.htpasswd”.
The text file above contains the same username and password used to access the main dashboard on your domain, in hashed form. This can be generated on http://www.htaccesstools.com/htpasswd-generator/.
An example, this is what a generated hashed username and password looks like:
“username:{SHA}nU4eI71bcnBGqeO0t9tXvY1u5oQ=”


7.Log into your virtual machine via the Terminal
ssh root@<ipaddress of digital ocean machine> Enter the password for the root user of the cloud machine.
Next you will install the application with the below command,
docker-compose up -d8. Open your Internet browser and type in your domain urls created from pervious step to access both the sites:
- https://dashboard.mydomain.com (TeslaMate Dashboard and Settings site)
- https://visuals.mydomain.com (Grafana site)
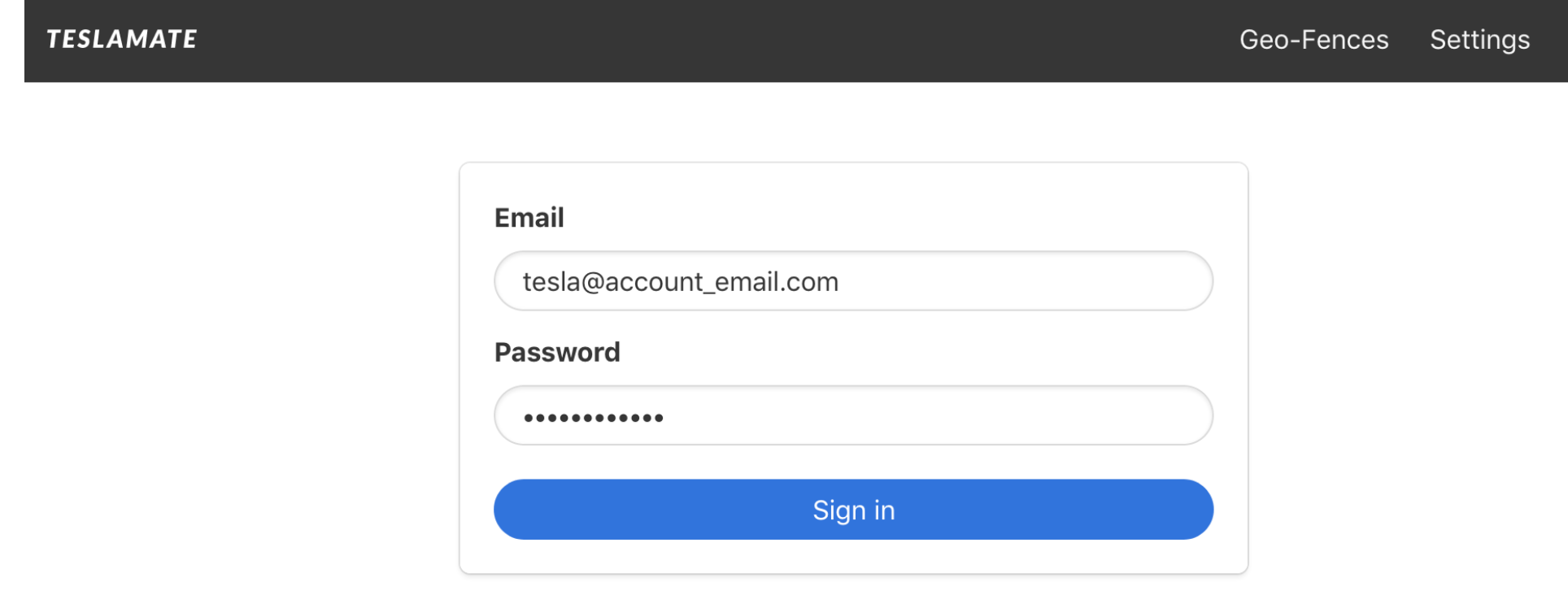
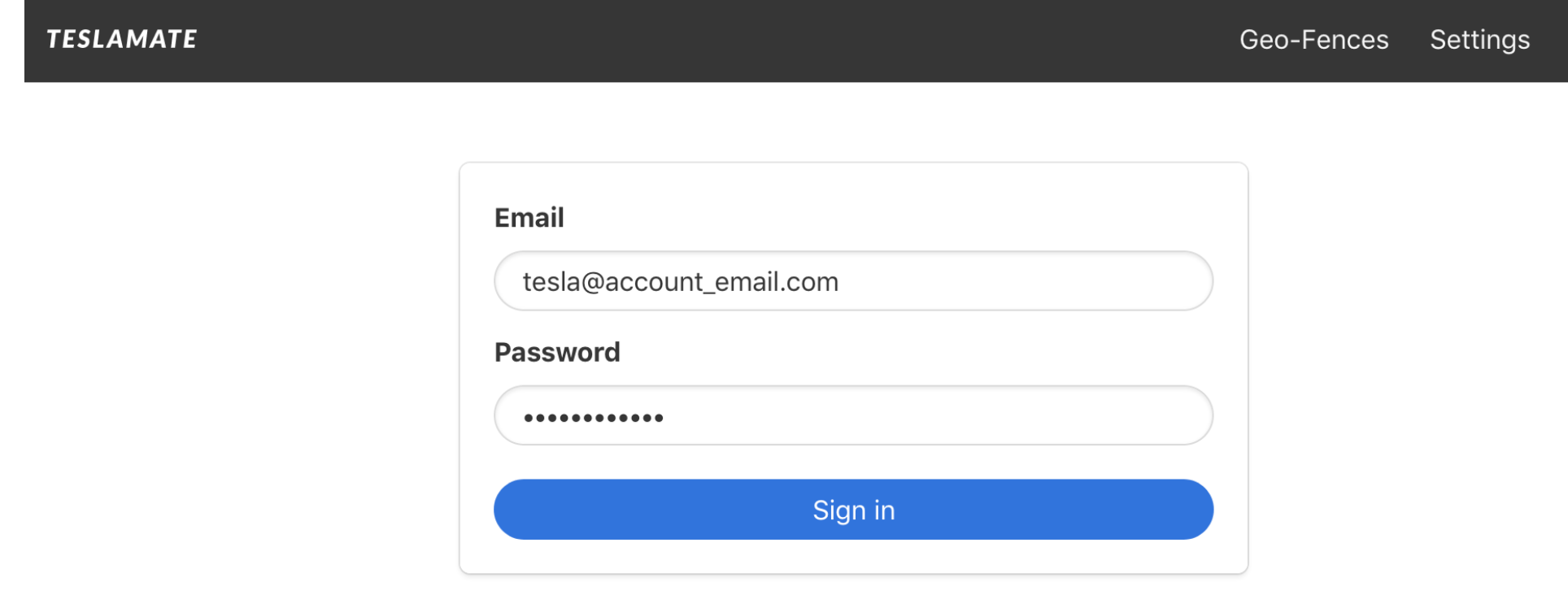
9. TeslaMate Dashboard and Settings site will need the username and password you chose when creating .htpasswd.
Use your Tesla account credentials on the below screen,


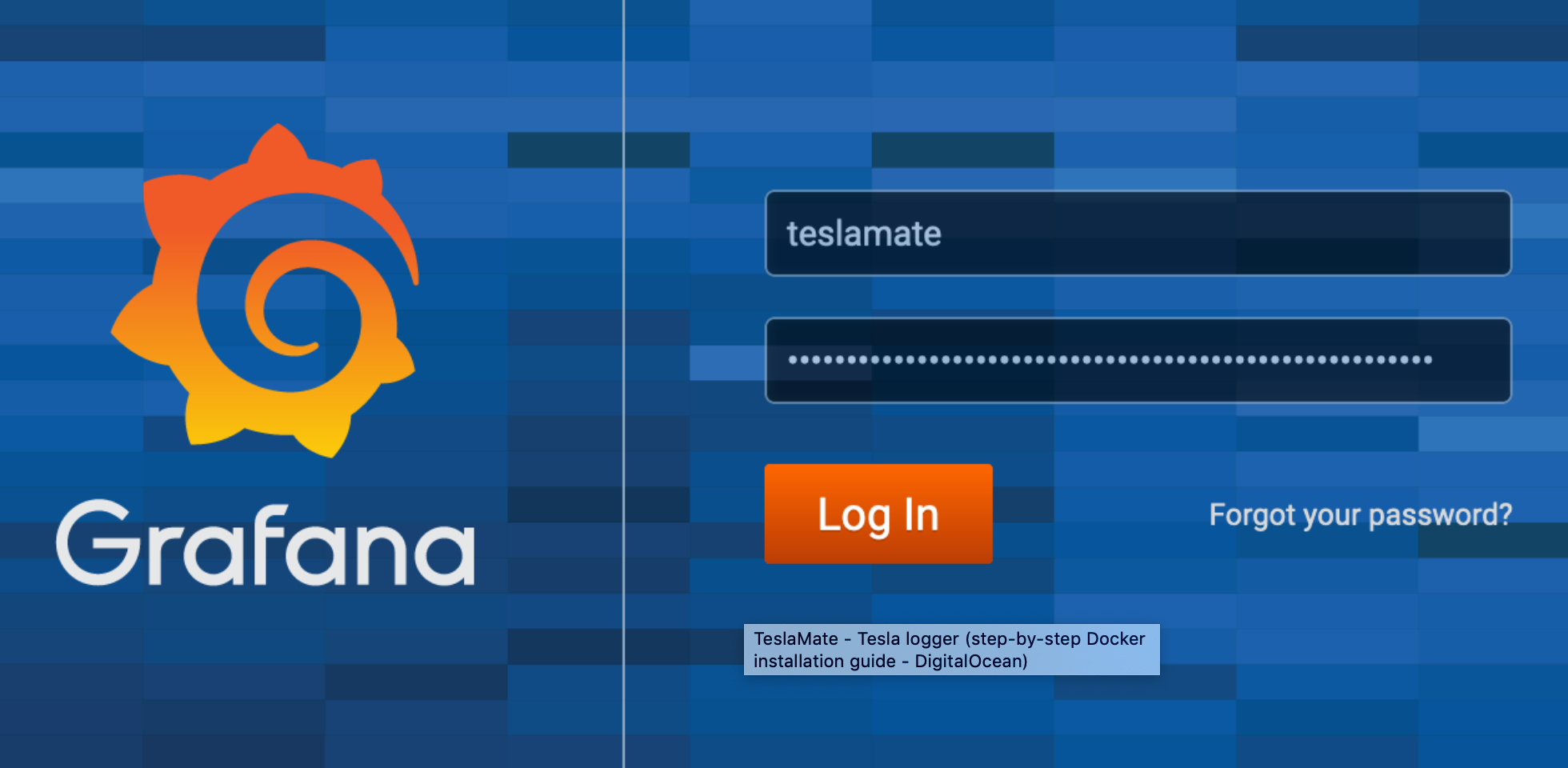
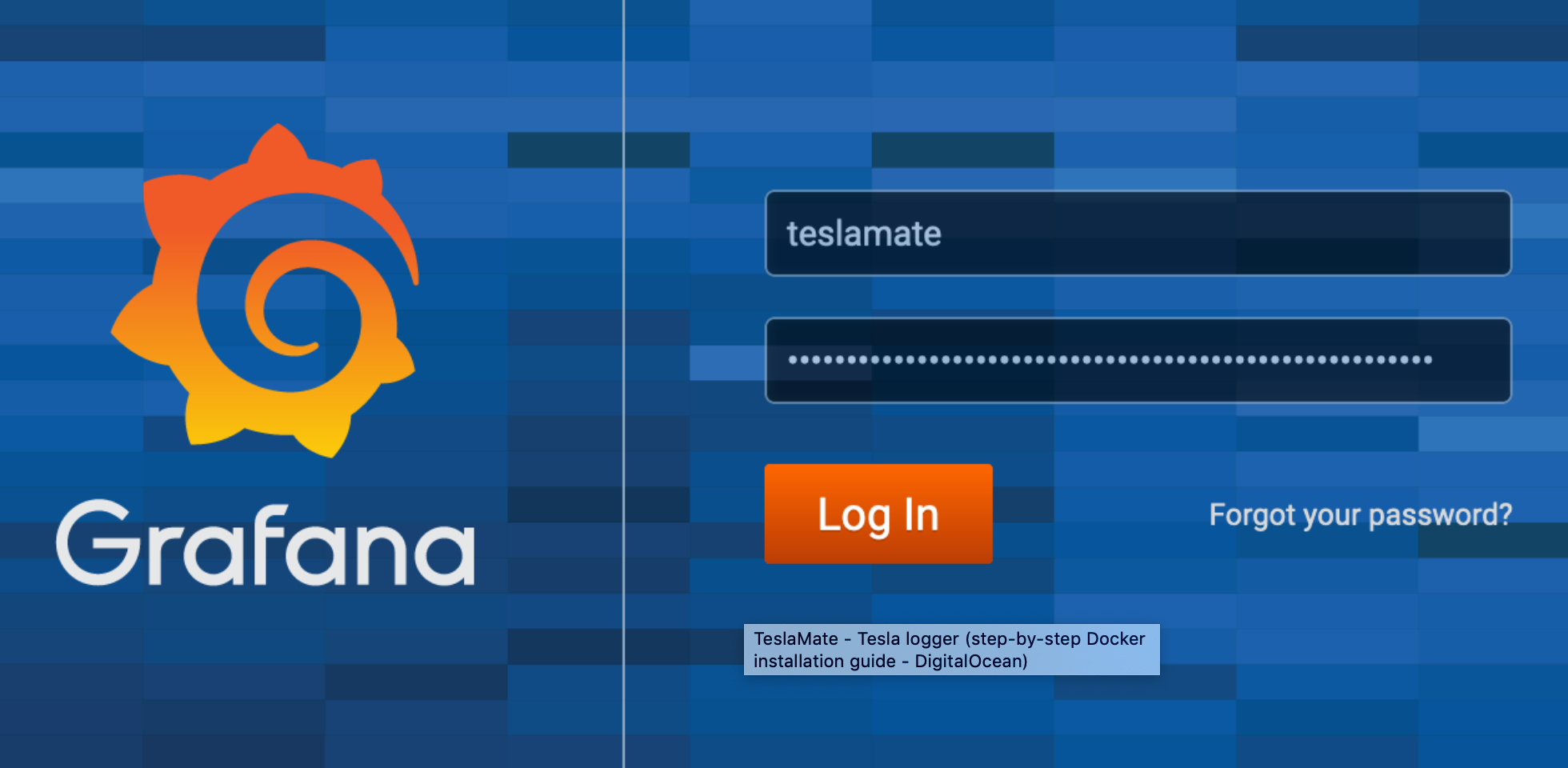
10. Access your Grafana site, use the username and password you entered in the .env file for GRAFANA_USER and GRAFANA_PW.


11. Upgrade to newer versions, this can be done with the pull command,
docker-compose down
docker-compose pull
docker-compose up -dAlready have TeslaFi? Here’s how to import your data!
Download your TeslaFi data from TeslaFi and upload all the data csv files for each month all at once into the import folder we created.
Then stop and restart your docker with the below commands,
docker-compose down
docker-compose up -dNavigate to the dashboard url on your browser and click import.
Once done remove the files from the import folder and stop and restart the docker with the same commands as above.
Setting up TeslaMate on a cloud with a custom domain is a touch complicated. If you run into any issues during the setup process, please reach out to us via the comments section below and we’ll be happy to help.